10 Tips For Creating Winning App Screenshots – App Pre-launch Series Part 6
By now, you probably have a clear idea about the importance of mastering app metadata. Here we’ll focus on your app screenshots which – alongside your rockstar app icon – are crucial pieces of the metadata puzzle.
App screenshots play a critical role in on-page App Store Optimization (ASO). Optimizing screenshots in the Google Play Store and the Apple App Store can increase your conversion rates significantly which, in turn, impacts your organic growth.
So let’s dive right into our top 10 tips for how to create app screenshots that will stand out and optimize conversion:
1. Think about the differences between the App Store and Google Play
While searching in the App Store, three screenshots are displayed on your screen, with the option of having the first screenshot be an auto-play video app preview. For Google Play feature search, no screenshots are shown, and you must rely on the effectiveness of your icon and title.
Once you tap on an app for more details – in the App Store – you see almost two full screenshots. In the Google Play Store, you’ll find the Android feature graphic displayed at the top which can be a video or an image. You then have to scroll to see three screenshots, making the feature graphic for Google Play the most important – be sure to focus your efforts on making this the most attractive it can be!
2. Show the key message in the first screenshot
People only stay on an app store listing for 7 seconds before they decide whether they download the app or leave. So, you have very limited time to grab people’s attention and persuade them to install your app. By clearly communicating your app’s key message in the first screenshot, users are more likely to stop and take your app offering into consideration – for Android, this is the feature graphic for Google Play.
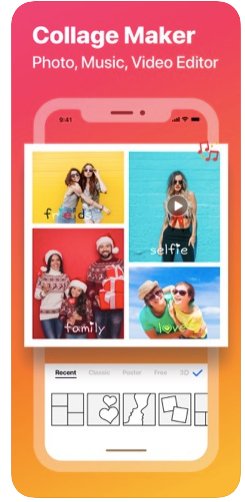
By looking at the first screenshot alone – between the visuals and minimal text used – a user should know what your app is about and what they will get out of downloading your app. From the screenshot below, it’s very clear that a user will be able to make collages by downloading this app. Simple.

3. Keep the screenshots simple and readable
Keep in mind that screenshots are shown on small displays of mobile devices. Use simple backgrounds and concise text – having too much information in the screenshots can be overwhelming for the visitors and decreases their willingness to install the app (i.e., lower conversion rates).
Test on multiple devices and keep the text big enough so it is easy to read even without clicking on it. Your Google Play feature graphic should catchy but also straightforward and easy to follow.
4. Connect the screenshots with a story
Instead of stand-alone screenshots that demonstrate the features of the app, an effective technique is to connect screenshots by creating a storyline between them.
The first two screenshots should show the most important message about the app either in a video, in a landscape or in split mode.
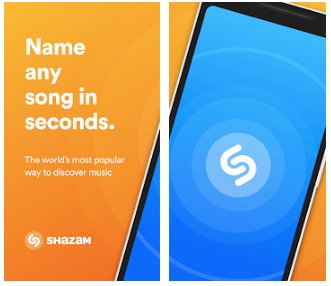
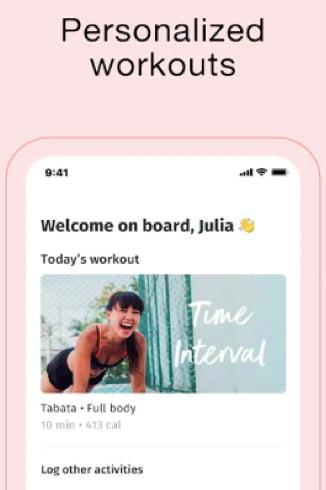
For this app, screenshots one and two are “split” while clearly communicating the main message.

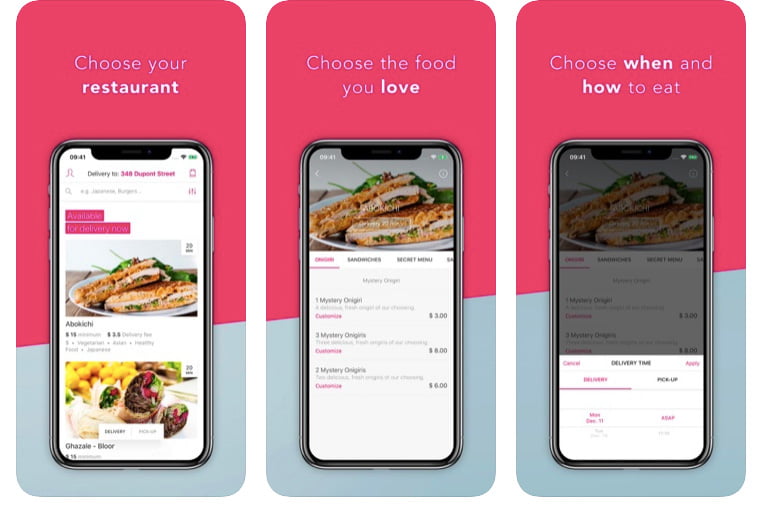
A slightly different technique is displayed below by Foodora. The first screenshot is different from the rest, but they are all connected by the background design.

Linking the screenshots in the background can also increase people’s curiosity to scroll to the following images, giving you more “space to sell your story.”
5. Use impactful, high-resolution images
If you can, invest in creating custom images that represent your app or game. If you don’t have the resources for professional images, using shots of the app’s UI will work. Just be sure that you select images that best represent the user experience and that they’re crisp and attractive enough to get attention.
Avoid using stock images. Using stock images can make the app look unprofessional and convey a negative first impression – especially for the most relevant screenshots, like your first three for the App Store and the Google Play feature graphic for Android.
6. Edit the status bar
Both for iOS and Android app stores, make sure to edit any unnecessary icons from the main screenshots and Google Play feature graphic. Focus on editing:
- The service provider
- Full wifi icon
- Full battery icon
- Bluetooth and other icons disabled
Here is an example of what it looks like to not have all the above-mentioned elements edited out of the final shot.

Pro tip: If you have a Mac, you can use QuickTime Player to capture the UI and the status bar will be edited automatically.
7. Focus on value, not features
Always convey the unique value proposition that your app offers to the users. How will the users feel when they use the app? Does the app have certain steps a user has to go through? Guide them through to show them the look and feel of the app even before downloading it.
While it can be a good idea to show the user experience, be mindful of Apple’s policies because they may reject the screenshots if you don’t use the UX images according to their guidelines.
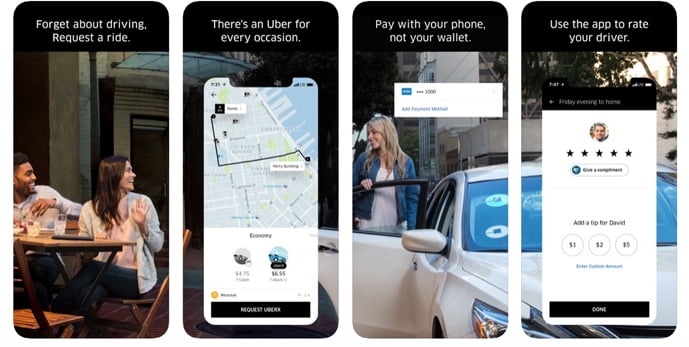
Uber’s screenshots are communicating what the user can expect by downloading their app:

8. Localize your screenshot elements
If your app or game is available in multiple languages and countries, localize the graphics of your screenshots to the local language. Localizing them removes the language barrier and makes it easier for users to understand the features of the app.
If you wouldn’t download an app that’s in a foreign language you can’t read or understand, you can’t expect your international audience to either!
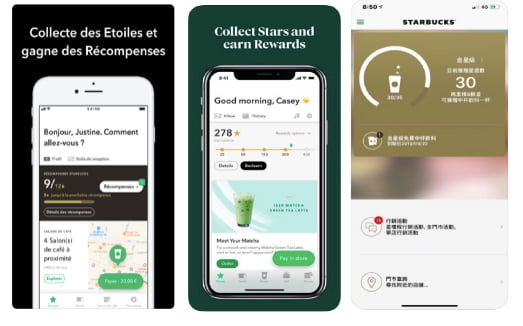
Here we see Starbucks localizing their app screenshots according to language/country – France, Canada, and Taiwan respectively.

9. Plan your number of featured screenshots wisely
The app store pages are the place where you persuade visitors to become users. Apple and Google give you limited space for your metadata and screenshots for your ASO – maximize this space effectively and thoughtfully – you never know what can trigger the visitor’s attention.
The App Store allows up to 10 screenshots – one of which can be a video – while the Play Store allows up to 8. It’s up to you whether you use the full 10 (or 8) but make your selections strategic so that they’re enough to hook a potential user without losing them with superfluous detail. And remember to make your first screenshot the shining star! Followed by the second, third and so on.
10. Include awards, testimonials and exclusivity
Your screenshots can showcase selling points other than just your app’s features and UI.
If your app has already been awarded, featured by Apple, Google, or a famous big publisher, do not hesitate to mention it in the screenshots. Doing this will increase the credibility of your app and people will be more likely to download it.
If you don’t have these official accolades but have another big achievement – e.g., 1M downloads or if your app has an “exclusivity” feeling – highlight this in the first screenshot.
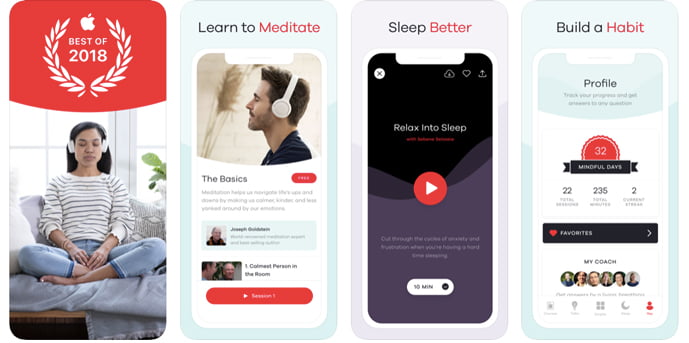
Meditation app 10% Happier uses the first screenshot’s real estate to tout their “Best of 2018” accolade from Apple:

So now you have all of our top tips on two of your visual metadata components – your icon and your app screenshots. Next up in our App Pre-launch Blog Series, we’ll be talking about best practices for creating a winning app preview video. So be sure to stay tuned!
If you’d like a free one-stop resource to all of our mobile app launch tips right now, download our “How To Launch An App” e-book here!
Related Articles
The Digital Markets Act and the Digital Services Act are two major pieces of legislature brought forth from [...]
The artificial intelligence trend is everywhere. It’s easy to get caught up in the mix when searching for [...]
For Wellness apps, the most challenging approach is the conversion of the user from passive to active. [...]